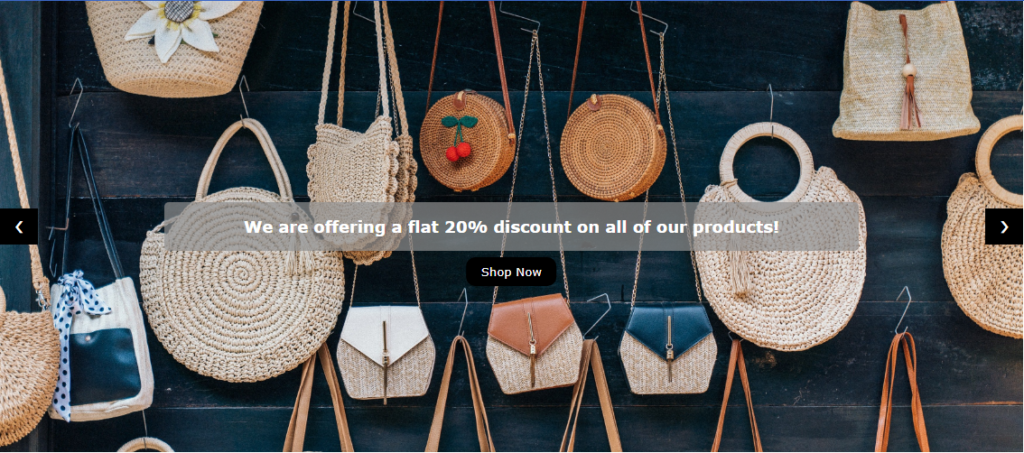
We are excited to inform that the Homepage Slider Widget, a new feature, is now available. Try this new widget for your homepage. By including a dynamic banner slider on your site, you can display a range of products and collections. This widget may be changed in a variety of ways, including the auto-play of the slider, showing text on your banners, adding action buttons to your banners that will drive users to different pages on your website, such as product pages, department pages, or search pages, setting the slider’s dimensions, and many other options you may desire.

How to activate slider widget on your website’s homepage?
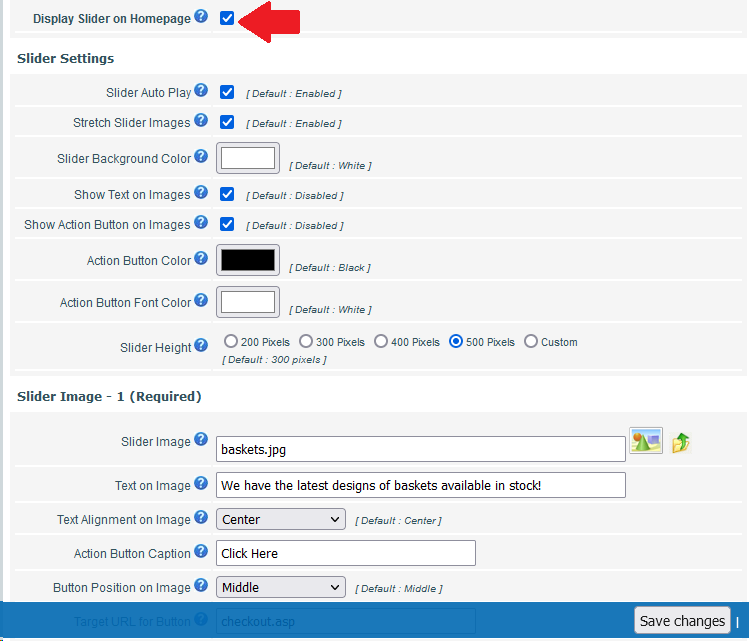
This is very easy to activate the new slider widget on your homepage. Go to Design > Homepage Slider menu option and enable the “Display Slider on Homepage” option.

This new page gives you several options to customize the homepage slider widget according to your choice:
Display Slider on Homepage:
By turning this option ON, Slider Widget can be activated on the homepage of your website. Your website can showcase a variety of goods and collections by incorporating a dynamic banner slider. This widget can be customized in a number of ways, such as setting the slider’s auto-play feature, adding text to your banner ads, including action buttons that will direct users to specific pages on your website, such as product pages, department pages, or search pages, adjusting the slider’s dimensions, and many other options you may want.
Slider Auto Play:
Activate this option to have your slider widget automatically play slides at a 4 second interval.
Stretch Slider Images:
When Enabled, the slider photos will expand to fill the available area.
When Disabled, the slider’s images will be shown in their true dimensions.
Slider Background Color:
For your slider widget, you can select any background shade you like. If no background color is chosen, the system will use a white background color for your slider.
Show Text on Images:
Activate this option if you want to display a custom message or text to each of your slider photos.
Show Action Button on Images:
If you wish to add action buttons to each of the slider photographs, turn on this setting. These call-to-action buttons will direct your customers to various pages. The background color, text color, and action URL of the action buttons can all be customized.
Action Button Color:
For your action buttons, you can select any background color you like. If no background color is chosen, the system will use a black background color for your action buttons.
Action Button Font Color:
For the font color of your action buttons, you can select any color of your choice. If no color is chosen, the system will use a white color as a font color for your action buttons.
Slider Height:
You can decide how tall your slider widget should be. The system sets the slider height to 300 pixels by default.
If the height you want for your slider is not one of the preset heights, you can input a custom height by selecting the “Custom” option.
Slider Image:
To display an image in the slider widget, either upload it or choose it from the previously submitted images. It is advised to choose the images based on the height of your slider widget. The width of the image should be at least 1400 pixels for best outcomes. Additionally, the height of the image should match the height of the slider. The image size should be 1400 x 300, for instance, if you are using a slider that is 300 pixels taller. Similarly, the image size should be 1400 x 500 if you are using a slider that is 500 pixels taller.
Text on Image:
On each of the slides, you can customize the banner text according to your choice.
Text Alignment on Image:
Which direction would you like your custom text to appear on your slides? It could be in the Left, Right, or Center direction.
Action Button Caption:
Set the text or caption for your homepage slider’s action buttons.
Button Position on Image:
Which way do you want the action button on your slides to appear? It might be placed anywhere on your slides, including the Left, Right, Top, Bottom, and Middle.
Target URL for Button:
Set the URL or link of the page you want to take your customers to after they click this action button.
Note: You have access to a preview area on this new page to see the changes before applying the design to your live website.
If you feel any difficulty in using this new feature, just drop us an email at support@storesecured.com and then our technical team will setup this new widget for you free of cost.
~ Your StoreSecured Team
